以情境为导向的UE简析——天天动听3.7 for Android版为例
总体而言,天天动听这个版本的播放器在界面美观度、操作便利性上是做足了功夫的,特别是,以前受Android系统机制影响容易退出的问题,也不再出现,使得UE体验达到了令人满意的水平。
UE——User Experience,也就是使用时的体验,而使用往往都会有一个情境,譬如,Office软件可以有很多用途,有时候可以被用来新建文档,而很多时候,它是从一个文档开始被调用来打开某篇文档,进行查看或编辑的处理,不同的情境有不同的需求,这时候,用户的需求特性被限定在特定的情境下,具有这种情境所决定的共同性。
产品的设计——无论是外形属性、结构、功能和操作方法——直接影响了使用者的体验,当一个产品在构思与框架设计时,它往往是按照提出需求一方的要求把产品做成一个或若干个功能的实现工具,也就是说,是从制造方的角度出发的,因而为了使产品最终得到终端使用者的认可、喜爱,往往需要进行模拟测试,例如实体产品预售版、prototype版的投放(小米手机售卖工程机就是一个例子),软件产品发布beta版(微软发布Windows8的Consumer Preview版、Release Preview版),以便发现产品在目标消费者的使用中会有哪些问题,进而改进,提升正式产品的使用体验。
测试,特别是外部公测,就是把候选产品放入各种真实的使用情境中,发现产品的哪些方面会造成frustration、导致流畅体验的阻断,而这些将直接导致市场预期的下降和潜在顾客的流失。
现在以一款知名APP天天动听为例进行情境导向的检视:
天天动听是一款播放音乐的软件,在不久前的Symbian时代就成为了一个成熟的品牌,这里不说“成功”而说“成熟”,因为“成熟”主要是针对用户而言的,只有功能稳定、界面美观、不断改进的软件才称得上“成熟”,赢得稳定的用户群。现在以其为Android开发的最新3.7版为例。
开始之前需要说明的是,“可以做什么(功能)”和“被拿来做什么(情境)”是充分不必要的关系。
天天动听可以做什么(以我了解):
1、播放各种常见格式的音频文件,其中flac等无损格式播放是其宣传的噱头;
2、可以搜索配套的歌词和封面图;
3、可以浏览和播放在线歌曲;
4、可以查看和下载手机软件,包括皮肤;
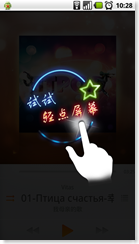
5、具有摇晃切歌功能;
6、具有线控切歌功能;
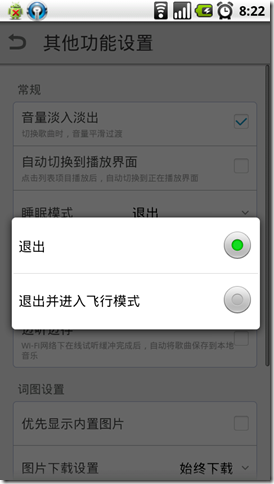
7、睡眠模式,可以播放完后进入飞行模式;
8、其他功能
那么它被拿来做什么呢?
我是一个比较典型的Android用户,并且也会用移动设备听音乐,就以我使用它为例。(为了截取一些图,我重新安装了APP,其间碰到了2.1ROM上电子市场更新软件的故障,这是此特定情境下我使用我的MOTO XT720的frustration)
1、安装
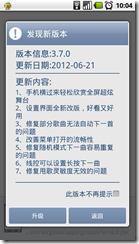
安装本身不是产品的一个功能,但也是包括在了用户体验里了,试想一款好找的软件,是不是比难找的软件更容易获得潜在用户的好感?这不单是知名度的问题,还体现了制造商为顾客提供获取产品的便利。天天动听在Android官方市场和机锋市场均有最新版下载。
但是如果发现升级时能像一些软件那样,直接从制造商自己的服务器下载,这就可以避免跳出,对用户体验而言,这一个阻断,对制作商而言,用户可能跳出后就被电子市场里的其他内容吸引了,比如竞争对手的内容。表面上,多个市场提供下载是提供了便利,但在升级时却显得多余了,甚至可能会被理解为是一种“刻意显示设计痕迹”的行为。
2、想听音乐并通过打开APP来听
这是使用天天动听APP的最常见情境,在没有具体事情的时候(无聊),在路上,在等人,等等场合(睡前的情况另外专门分析),就会想打开APP,那么怎么打开呢?Android手机本身有大致三种方式人工启动一个应用:锁屏界面快捷图标、解锁后主屏幕、特定手机的物理按键(例如新浪订制的HTC微博手机),这些方式都有一个弊端,都要操作手机,甚至要对屏幕进行操作,对情境进行分析会发现,很多时候用户是插着耳机听音乐的,那么操作线控耳机显然比操作手机来得方便。
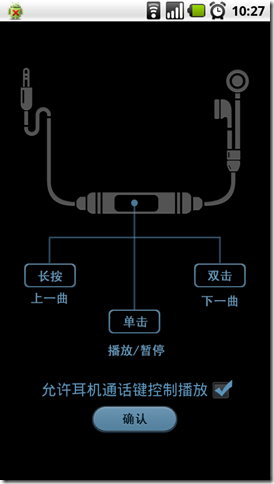
安装APP后,插入线控耳机屏幕立刻(或许取决于机子性能,在我2010年出厂的XT720上是立即)出现了关于线控操作的说明,简单明了地告诉用户线控操作的办法,在这个屏幕上,用户可以确认开启,也可以去除勾选来关闭(虽然开启并不会造成问题,只会方便控制音乐,但还是交给用户来选择),特别地,在这个界面上,“确认”按钮比那行字更容易触摸到,所以这是基于上述猜测后的一种有考虑的设计,我猜测大部分用户都会像我一样直接确认。
在UE流程设计中,准确地把握用户操作习惯和选择倾向并据此调整界面布局和配色,能提升用户体验。
实际使用过程中,点击线控按钮的体验,个人觉得比以前的版本有所降低了,需要捉摸更长时间才能把握大概的双击间隔和APP做出反应的时间,但总体而言,线控操作极大的方便了对音乐播放的控制,这是我之前用多米音乐、QQ音乐时没有的,截至目前,这两者还没这个功能。
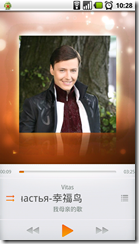
3、查看正在播放的音乐
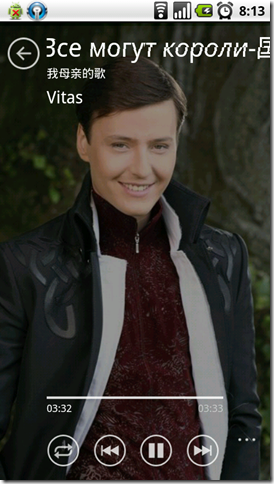
由于没有像苹果iPod那样的VoiceOver那样的功能,当要看正在播放的音乐时就要看屏幕了,这个时候点亮屏幕,就会看见一个天天动听以歌曲封面为背景的锁屏界面,除了显示基本的时间日期,还会显示正在播放的音乐信息,底部是进度条和前一首、播放暂停、下一首的快捷控制按钮,最底部是类似iPhone的解锁条,滚动的动画提示滑动解锁的方向,简单,方便,一切“恰到好处”。
4、使用APP界面
当用户把主要注意力放在APP的正常的主要界面时,它的用色、布局、操作流程、交互方式将直接影响使用的体验,例如淡蓝色的主色调将给人夏日清凉的感受,而主次分明合理舒适的布局将不会造成“太复杂了”的焦虑,同时便于触控设备的操作,而合理的操作流程将带给用户自然的“不谋而合”的体验,也就是说,把最常用的放在最容易操作的位置(同时考虑美观),并且功能所在位置就在用户猜测它应该归到的位置,这对功能比较多的APP来说尤为重要,否则将带给用户困扰,有时甚至导致直接卸载。
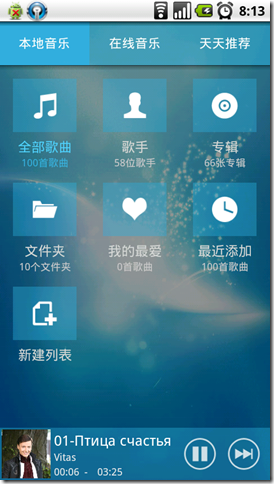
如下图,软件打开后主界面一目了然,顶部“本地音乐”“在线音乐”“天天推荐”把软件主要的功能做了归类,顺序合理,并且面积恰到好处,默认停留在“本地音乐”,因为以目前国内的移动网络流量资费,大部分用户当然不希望打开就联网,用户对APP的预期只是一款能播放音乐特别是本地音乐的软件,至于在线的,在有WIFI等不需要付费流量的情况下才会去用。所以用户往往特别关心,什么地方是不走付费流量的,如果不重视这一点,就很可能甚至必然引起用户的反感。
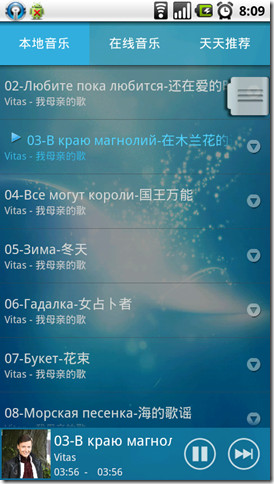
可以看到默认皮肤的主要图标风格与WP Metro界面相似,用色和布局都比较美观,无论是列表页面、分类页面还是播放界面,都很简洁、优雅,同时不会分散操作时的注意力。
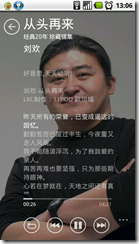
屏幕横放的时候,会快速自动进入歌词模式(同时在Android系统的设置里可以保持“不自动翻转屏幕”,这一点很贴心),类似影院,或者说DOCK模式,屏幕竖放时自动返回原界面。
无论在哪个界面,底部都是当前音乐的信息,方便快速控制音乐,这是很贴心的设计。
在菜单操作上,菜单键出来是只有一排四个图标的菜单,减少了屏幕占用,降低了阻断,而更多功能则可以点击菜单顶部的条来扩展菜单,如何把最常用的四个功能放在第一级菜单,这需要对需求的准确把握,否则第二级菜单的操作反而会造成frustration。
最后就是操作的速度流畅性,优化软件代码尽量使运行轻盈快速,这一点,天天动听做得很好。
5、通过音频文件打开APP
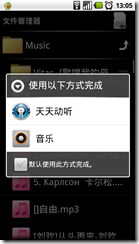
有时候——当然这样的时候不多——例如在SD卡上放了一些打算用作铃声的音乐,这些音乐因为长度和格式不符合普通音乐的条件而没被扫描进APP,用户会通过文件管理器等程序打开它,这时就会弹出一个菜单(如果设备上有一个以上可以打开音乐的应用的话),第一次,可能用户会试试可选的,假如这个APP不错,他就会勾选“默认”了,用天天动听播放完后会接着播放天天动听里的歌曲,这时要退出人工的天天动听才会回到之前的界面,而用系统的原生音乐播放器打开,播放完后音乐界面退出回到之前页面,也就是说,天天动听认为我在其他程序里选择用它播放一段音乐后还会停留在它的界面而不是回到之前的程序,而原生音乐播放器则认为,我在这种情况下希望播放完这段后回到之前程序。实际情况是,既然天天动听已经筛选好了音乐,那么用户如果真是要听音乐而不是试听铃声的话,那他可以直接打开天天动听,何必辛苦层层进入文件夹去找一首歌,而如果用户是要播放铃声,则退出程序回到之前界面更好(因为在天天动听里既没有这些铃声,播放完后也没有即时加载这个目录的其他铃声继续播放)而不是赖在屏幕上让用户再手动退出,这是一个要改进的,在这改进之前,我会选择在这种情况下用原生音乐播放器来播放(何况它更轻量)。
6、睡前听音乐
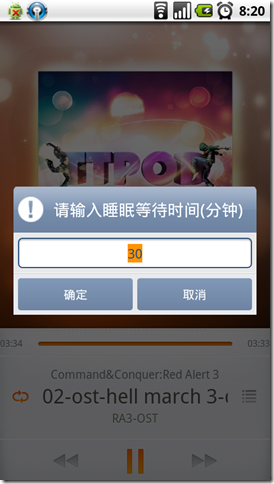
在音乐中进入梦乡是很多人的选择,但睡着后怎么办?音乐当然最好是会停止,不要一直刺激耳膜,而且还有很多人习惯睡前把手机调成飞行模式。天天动听就为这一情境(情境即需求)提供了解决方案。有些不足的是,设置时的数字太小了,最好比标题字还大些,因为在睡前,正是注意力不容易集中的时候,这是这个情境的隐含细节,设计者可能忽略了。
附:软件界面美感
无论哪种情境,界面的用色配比、布局、UI图标等,所综合起来给人的审美感受,也是很重要的,当然这还和皮肤设计者的水平有关,至少官方皮肤代表了制造商对纯视觉的美感与操作体验的最大契合度,APP默认蓝色皮肤,总体而言是简洁美观方便操作的,另有一款橙色皮肤,与walkman界面很相似,但精细度上有所落差。
【END】



















近期评论